Самые горячие тренды веб-дизайна 2013
Поскольку дизайн – деятельность творческая, то совершенно естественно, что в ней постоянно возникают новые идеи, методы и решения. Многие из них не приживаются, но некоторые оказываются настолько удачными, что становятся долгосрочными тенденциями и начинают диктовать моду в своей отрасли. Веб-дизайн в этом плане не является исключением.
В этой статье я представляю вашему вниманию 16 тенденций веб-дизайна, которые сложились в 2012-2013 годы. По сути, каждая из этих тенденций сегодня представляет собой благоприятную идею, которую вы можете использовать при разработке собственного Интернет ресурса. Самые горячие тренды, с примерами их воплощения – далее.
1. Адаптивность
Отзывчивый веб-дизайн долгое время менялся, и в конечном итоге мы подошли к тому, что современные сайты должны поддерживать все формы цифровых СМИ – от ноутбуков и настольных ПК до смартфонов, планшетов, и всего того, что будет выпущено в будущем.
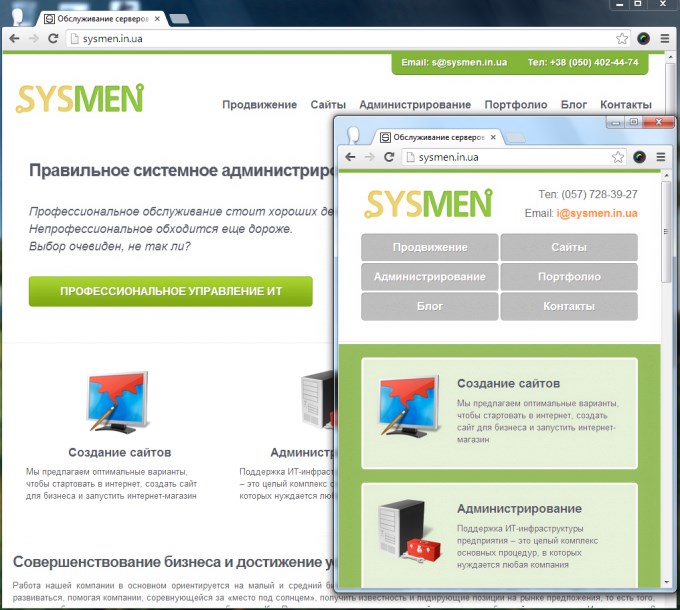
Можете считать этот тренд единой униформой веб-дизайна или же своеобразным «ключом от всех дверей». Главная его идея заключается в том, чтобы думать о сайте как о едином полотне, которое является динамичным и гибким по своей природе. Особенно хорошо, когда адаптивным является не только макет сайта, но и его навигация.

2. Поддержка Retina
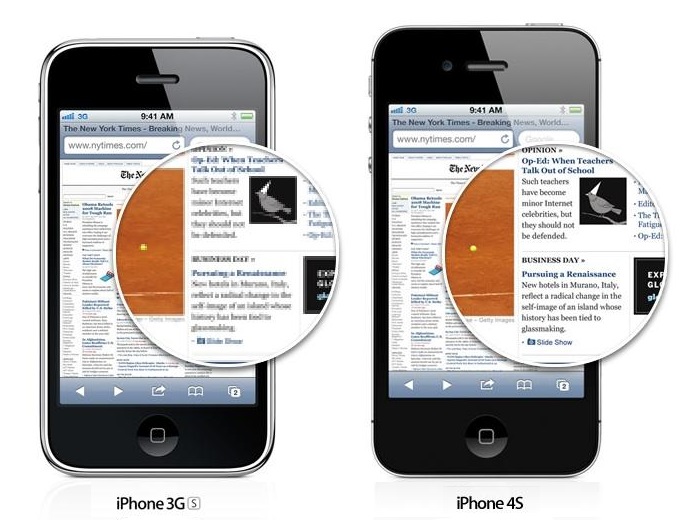
Наряду с отзывчивым макетом сайта и навигацией, в последнее 2 года наблюдается резкое увеличение количества сайтов, поддерживающих Retina. Компания Apple впервые спроектировала эту идею для iPhone 4 и с тех пор Retina экран применяется ко многим устройствам, в том числе к iPad и некоторым MacBook.
Retina экран в основном в два раза плотнее, чем любой средний LCD. Это предполагает, что веб-дизайнерам для поддержки устройств Retina нужно создавать два набора изображений.
В настоящий момент существует несколько способов оптимизации графики. Например, вы можете воспользоваться хорошим инструментом retina.js. Это JavaScript библиотека для автоматического отображения @2x копий Retina изображений.

3 . Фиксированная «шапка» сайта
Зафиксировав <header>, вы позволите посетителям вашего сайта удобно пользоваться некоторыми функциями и возвращаться на главную, даже если они прокрутили страницу далеко вниз. Эта тенденция существует уже достаточно большое время, но именно в текущем году её стали применять так часто.
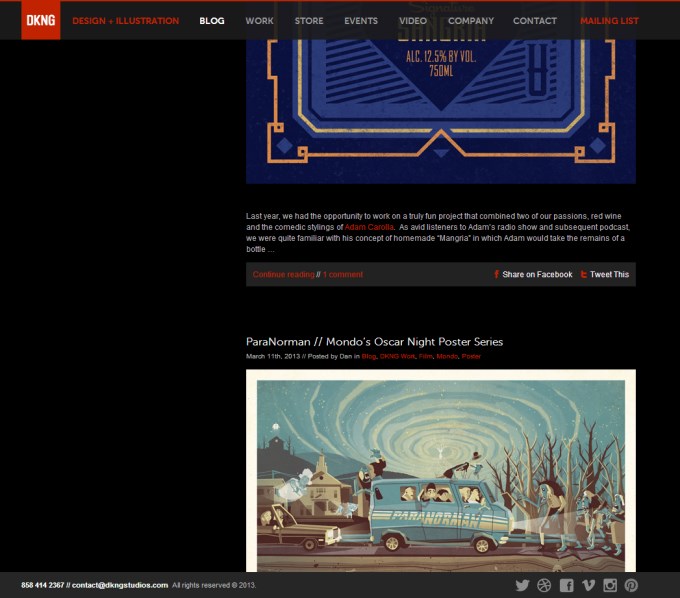
Фиксированная «шапка» настолько интересна, потому что может работать практически на любом веб-сайте, включая социальные сети и блоги. Такой дизайн является очень модным и отлично смотрится в паре с большинством макетов. Но главное здесь, конечно же, не эстетика, а то, насколько этот прием улучшает навигацию по сайту.

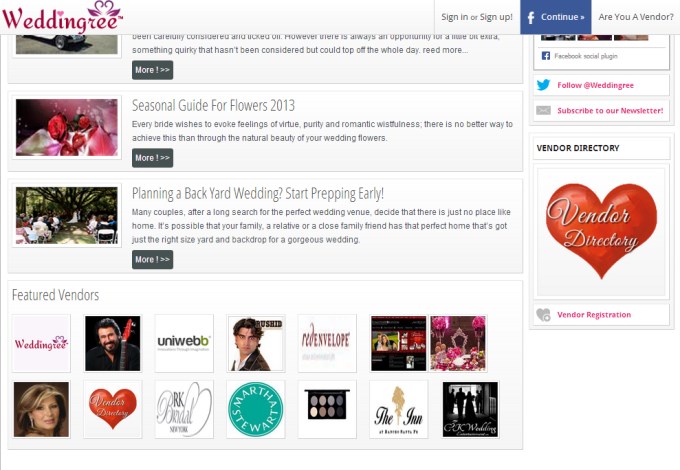
На следующем примере мы видим, что можно удобно фиксировать не только шапку сайта, но и «подвал», в котором представлена контактная информация и кнопки социальных сетей. Возможно, это также станет горячей тенденцией уже в следующем году.

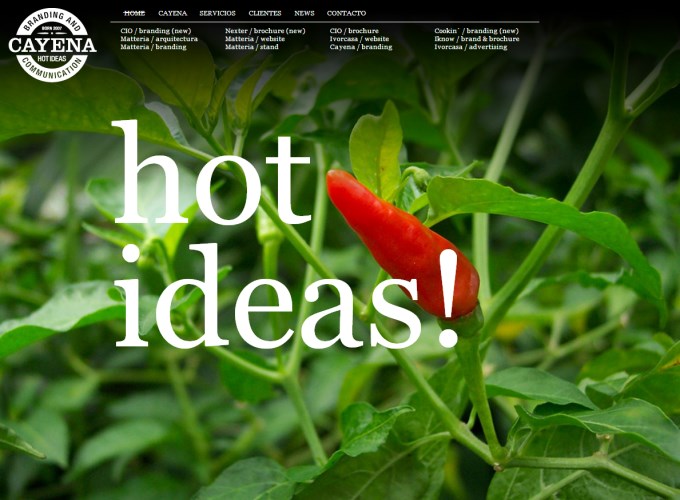
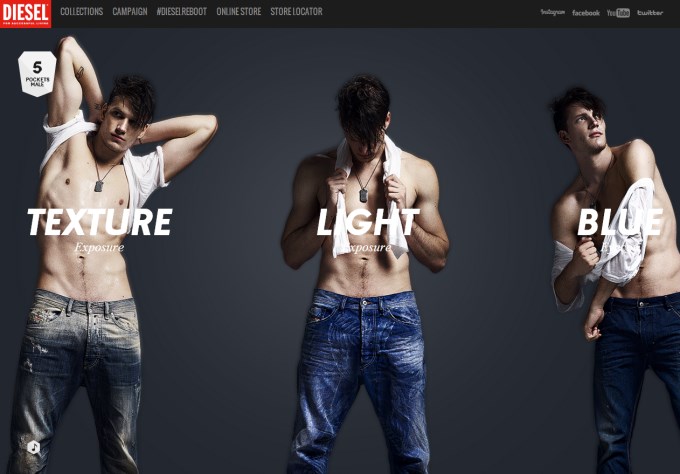
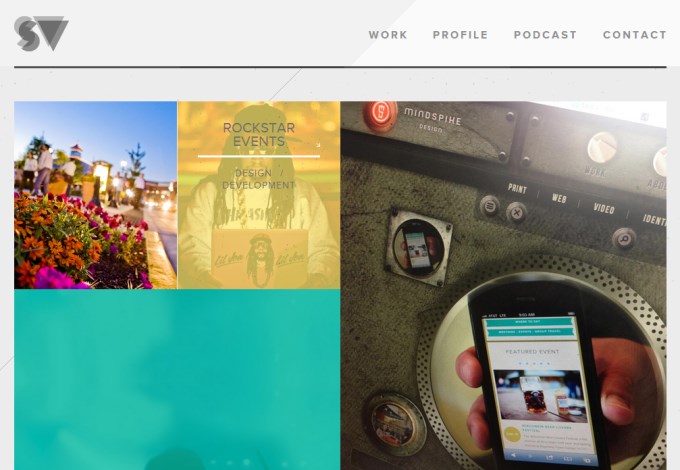
4 . Фон в виде фото
Фотографы, безусловно, очень радуются этой новой тенденции в веб-дизайне. Фон в виде крупногабаритного фото – это отличный способ привлечь внимание посетителя и заработать отзыв.

Большие фотографии, будучи приятными для глаз, также являются отличным средством для Интернет-брэндинга. Наиболее часто данный дизайнерский ход применяется в сайтах различных домов моды, например, Diesel, Prada, Valisere и др. Кому как не им быть в курсе самых горячих трендов?

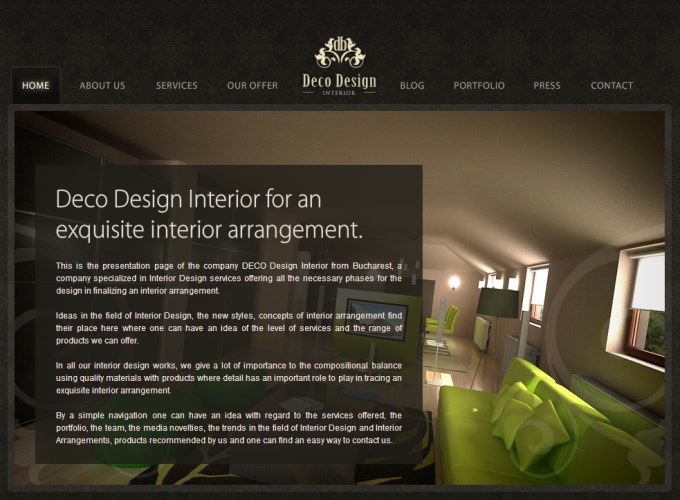
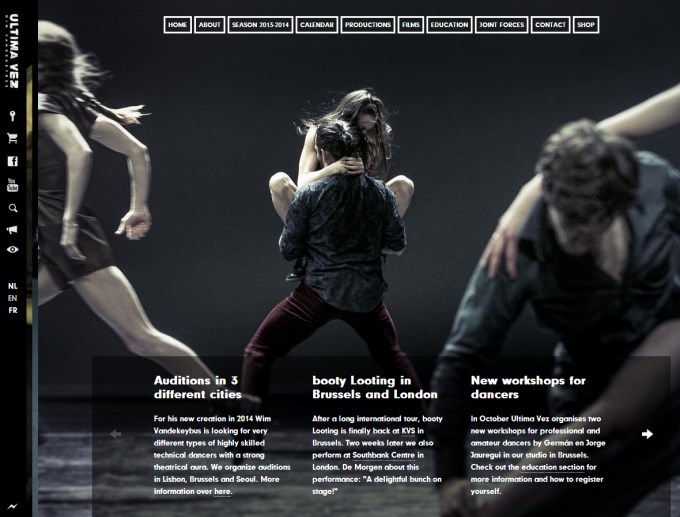
5 . CSS прозрачность
Новые свойства CSS3 позволяют добавить прозрачности любому элементу веб-страницы. Эффект от этого может быть просто потрясающий, если дизайн выполняется должным образом! Так, с помощью прозрачности можно создать отличный фон для текста или выгодно привлечь внимание к одному из рисунков.
Однако стоит отметить, что дизайнеры должны быть осторожными при использовании прозрачности. При неправильном применении можно значительно затруднить читаемость текста, из-за чего ваш сайт может раздражать и отталкивать большинство посетителей (читайте об этом в предыдущей статье нашего блога).
Ниже я привожу примеры наиболее удачного выполнения прозрачности на сайте.



6. Минимализм посадочной страницы
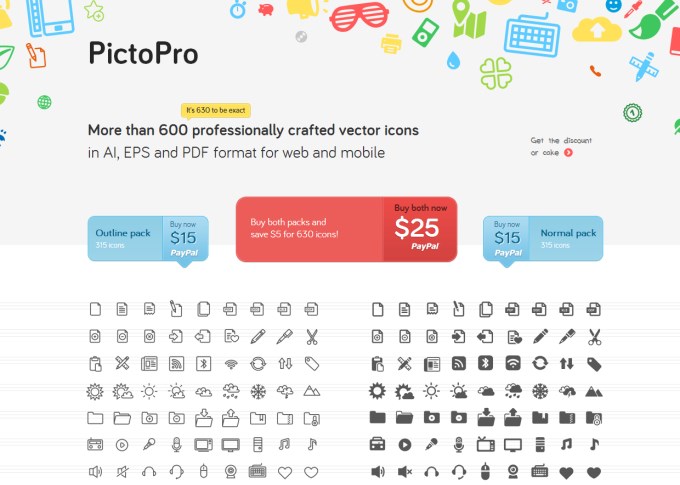
Создание посадочной страницы в Интернете делается с целью найти новых потребителей своих продуктов или услуг. Последние тенденции в этой сфере следуют идее минимализма: выдержать все в простом стиле и сосредоточиться на главном.
Прекрасным примером минималистского оформления является веб-страница PictoPro, представляющая собой ресурс для недорого приобретения иконок.

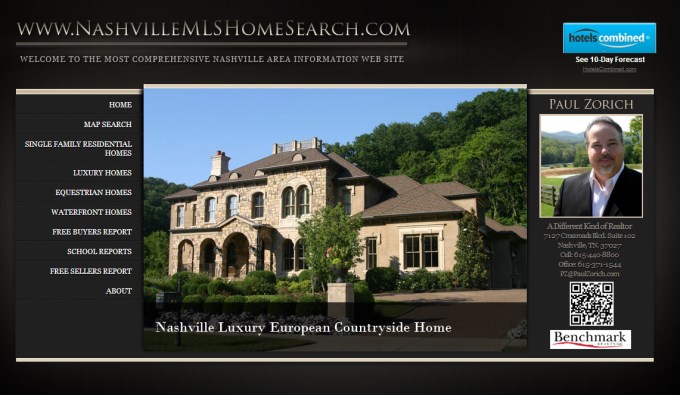
7. Цифровые QR-коды
Широкое распространение мобильных смартфонов привело к появлению новой тенденции веб-дизайна – использованию QR кодов. Quick Response Code приходит на замену старому штрих-коду UPC и встречается сегодня уже практически повсеместно.
С совсем недавних пор QR коды стали появляться и на некоторых сайтах, будучи встроенными прямо в их дизайн. Нет никаких сомнений, что вскоре это станет самым модным элементом веб-дизайна!

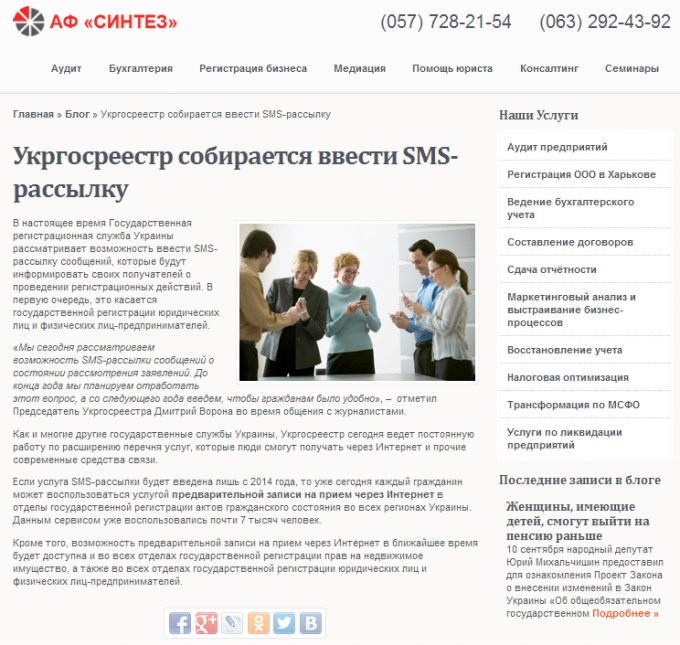
8. Кнопки социальных сетей
Маркетинг является одним из первостепенных факторов, определяющих успешность сайта. Социальные сети и вирусный маркетинг сегодня используются подавляющим большинством Интернет ресурсов. Практически каждое социальное сообщество предлагает кнопки для обмена и распространения информации, которые владельцы сайтов могут располагать в статьях блога или на любом другом удобном месте.
Ниже представлен небольшой список социальных сетей, с помощью которых вы можете значительно повысить популярность своего сайта:
- Google +1;
- LinkedIn;
- Twitter;
- Facebook;
- VK;
- Live Journal;
- Odnoklassniki.

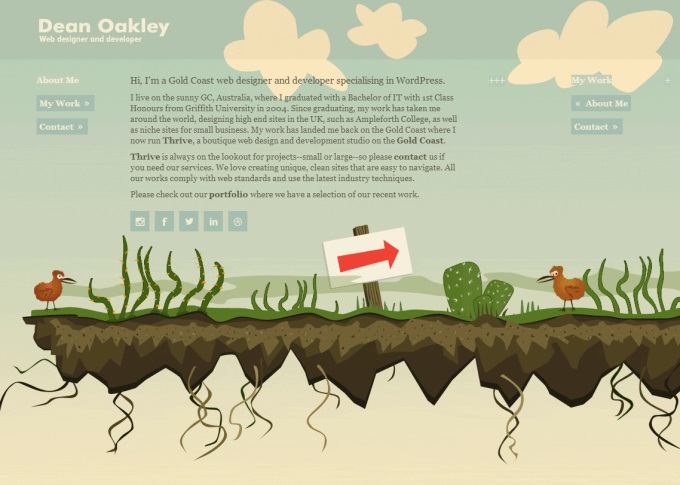
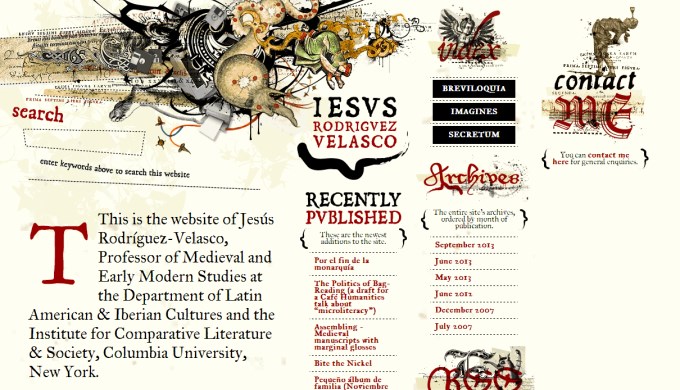
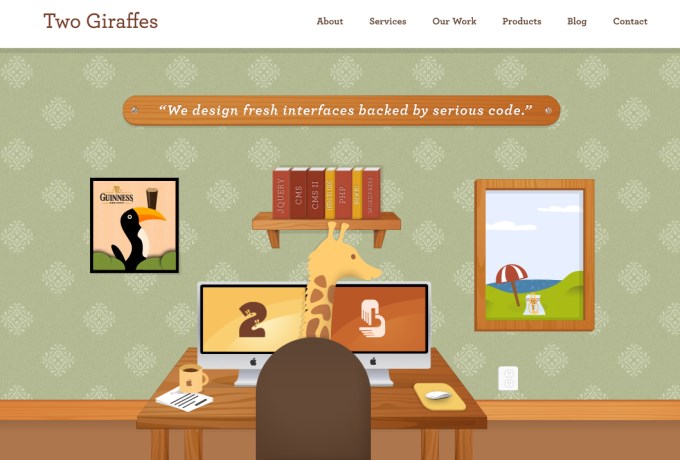
9. Рисунки
Новые тенденции веб-дизайна направлены на то, чтобы ловить и задерживать внимание посетителей сайтов. Красивые иллюстрации выполняют эту задачу просто блестяще. Единственная проблема – это найти дизайнера, который сможет создать подобное безупречное произведение искусства.

Рисунки могут быть оформлены в любом стиле и использованы многими различными способами для создания подходящего настроения на сайте. На сегодняшний день в Интернете можно встретить огромное количество веб-ресурсов, выполненных с упором на цифровые иллюстрации. Все эти дизайнерские творения идеально или почти идеально вписываются в рамки Интернет брэндинга. Вот вам несколько примеров.



Продолжение — в следующей статье.